Cara Membuat Menu Bar dengan Mudah di Blogspot
Banyak blogger yang memberikan tutorial membuat tab menu bar di header Blogspot,tidak perlu khawatir, karena menu bar tersebut bisa dengan mudah dibuat tanpa harus merubah HTML.
Menu bar yang berada dibagian kepala blog punya banyak kegunaan. Salah satunya sebagai navigator bagi pengunjung. Anda bisa menampilkan halaman statis atau bahkan laman kategori dari blog Anda.
Posisinya pun bisa dipindahkan. Tidak harus berada dibagian kepala blog. Anda bisa menggesernya ke sidebar atau bahkan di bagian footer atau di bawah blog Anda.
Cara Membuat Tab Menu Bar dengan Mudah di Blogspot
Hasilnya, Anda akan melihat tab menu dibagian header blog Anda. Untuk melakukan perubahan bentuk dan warna, silahkan melakukan pengaturan di bagian Template dan klik Sesuaikan. Anda bisa mengutak atik warna dan jenis fontnya dibagian Tingkat Lanjut.
Selamat mencoba dan lihat hasilnya.
Jadi jangan lagi terpaku pada pengaturan HTML untuk membuat menu tab yang menari.
Banyak blogger yang memberikan tutorial membuat tab menu bar di header Blogspot,tidak perlu khawatir, karena menu bar tersebut bisa dengan mudah dibuat tanpa harus merubah HTML.
Menu bar yang berada dibagian kepala blog punya banyak kegunaan. Salah satunya sebagai navigator bagi pengunjung. Anda bisa menampilkan halaman statis atau bahkan laman kategori dari blog Anda.
Posisinya pun bisa dipindahkan. Tidak harus berada dibagian kepala blog. Anda bisa menggesernya ke sidebar atau bahkan di bagian footer atau di bawah blog Anda.
Cara Membuat Tab Menu Bar dengan Mudah di Blogspot
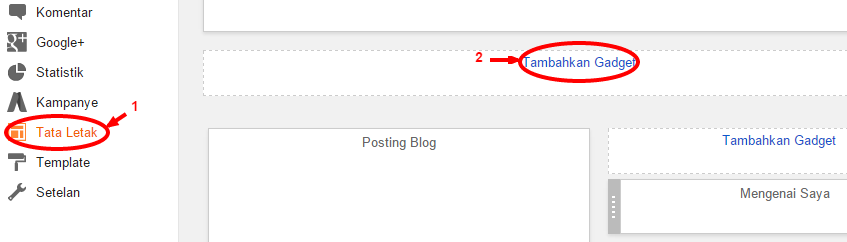
- Langkah pertama, masuklah ke dashboar blogspot Anda, lalu pilih Tata Letak dan klik Tambag Gadget.
- Pada jendela yang terbuka pilih Laman.
- Jika ingin menempatkannya di bagian header hapus saja bagian judulnya. Lalu centang halaman yang ingin ditampilkan. Misal kontak.
- Jika ingin menambahkan laman kategori tertentu, copi labelsnya lalu paste pada bagian Tambahkan Tautan Eksternal.
- Setelah mengklik Simpan Tautan, silahkan merubah urutan sesuai dengan yang dikehendaki. Klik dan seret tab tersebut.
- Setelah semuanya selesai, klik tombol Simpan dibagian bawah.
Hasilnya, Anda akan melihat tab menu dibagian header blog Anda. Untuk melakukan perubahan bentuk dan warna, silahkan melakukan pengaturan di bagian Template dan klik Sesuaikan. Anda bisa mengutak atik warna dan jenis fontnya dibagian Tingkat Lanjut.
Jadi jangan lagi terpaku pada pengaturan HTML untuk membuat menu tab yang menari.







Tidak ada komentar:
Posting Komentar